
Le poids d'une page web multiplié par 180 en 30 ans, #obésiciel
En bref
De 14 Ko à 2,5 Mo : analyse de l'inflation numérique des sites web et du phénomène d'obésiciel, ses causes et solutions pour un web plus léger.
Introduction
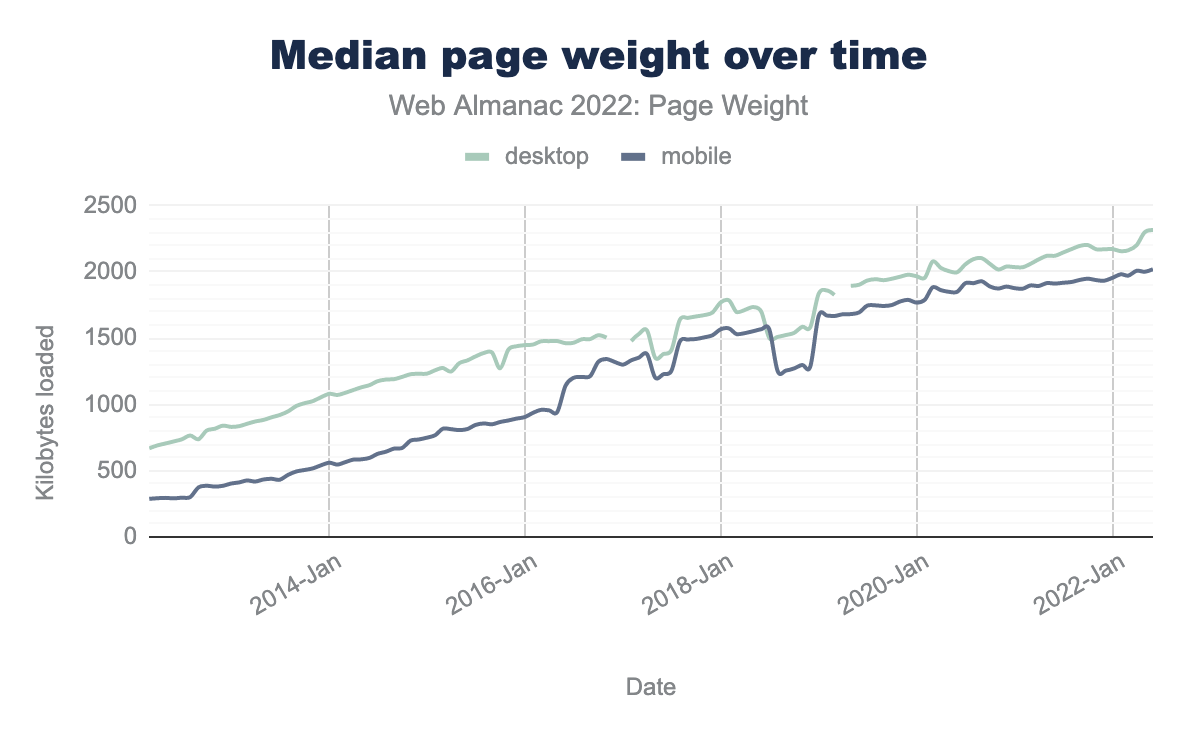
Imaginez-vous en 1995, naviguant sur le World Wide Web naissant avec votre modem 56k. Les pages web étaient légères, simples, et se chargeaient en quelques secondes. Aujourd’hui, le web est radicalement différent. Les pages sont devenues de véritables poids lourds numériques, un phénomène que les experts qualifient d‘“obésiciel” (contraction d’obésité et logiciel). En effet, le poids moyen est passé de 14 Ko à 2,5 Mo pour les versions desktop (HTTP Archive, 2023), soit une multiplication par 180 en à peine 30 ans.

Du web minimaliste au web obèse : une évolution vertigineuse
1995 : quand 14 Ko suffisaient pour faire un site
Dans les premiers jours du web, les pages étaient principalement composées de texte et d’images basiques. Un site typique en 1995 pesait environ 14 Ko. Les connexions internet de l’époque, limitées à quelques kilobits par seconde, rendaient nécessaire cette légèreté.
2024 : comment en sommes-nous arrivés à 2,5 Mo par page ?
L’amélioration des vitesses de connexion a encouragé l’intégration de contenus toujours plus riches sur le web, illustrant un effet rebond majeur : plus les connexions deviennent rapides, plus les sites s’alourdissent pour occuper la bande passante disponible. Cette évolution s’est faite graduellement :
Images : Multiplication des images haute résolution pour les écrans HD, passage du GIF au JPEG/PNG. Malgré l’arrivée de formats plus récents comme WebP et AVIF, la taille moyenne des images a continué d’augmenter avec l’amélioration des débits, sans réelle optimisation.
Vidéo : Démocratisation via des plateformes comme YouTube, rendant les lecteurs embarqués omniprésents. Les vidéos en haute définition sont devenues la norme malgré leur poids conséquent.
Animations : Évolution des simples GIF à Flash, puis aux standards CSS3/HTML5 pour des effets fluides, consommant toujours plus de ressources.
JavaScript : Adoption massive des frameworks (React, Vue.js, Angular) transformant les pages statiques en applications complexes (SPA). Le JavaScript représente désormais 25% du poids d’une page en moyenne (624 Ko, HTTP Archive 2023), avec un impact significatif sur les performances client dû au runtime et aux dépendances. Cette complexification constante illustre parfaitement l’effet rebond numérique.
Les conséquences de l’obésiciel
L’augmentation constante du poids des pages web a des répercussions importantes, tant sur le plan environnemental que sociétal.
Impact environnemental et énergétique
Le secteur numérique est aujourd’hui responsable de 3 à 4% des émissions mondiales de gaz à effet de serre, avec une projection inquiétante à 7% d’ici 20402. Le streaming vidéo, qui représente 60% du trafic de données mondial3, illustre parfaitement cette surconsommation de ressources. Chaque mégaoctet supplémentaire transmis implique une consommation d’énergie accrue, des serveurs jusqu’aux appareils des utilisateurs.
Fracture numérique et accessibilité
L’obésiciel creuse les inégalités numériques. Dans les zones où l’accès à Internet est limité ou coûteux, les sites web surchargés deviennent pratiquement inaccessibles. Cette situation force également un renouvellement prématuré des équipements, les appareils plus anciens peinant à gérer la complexité croissante des pages web modernes. Le résultat ? Une double peine : environnementale et financière.
L’éco-conception web : 3 piliers pour un web plus responsable
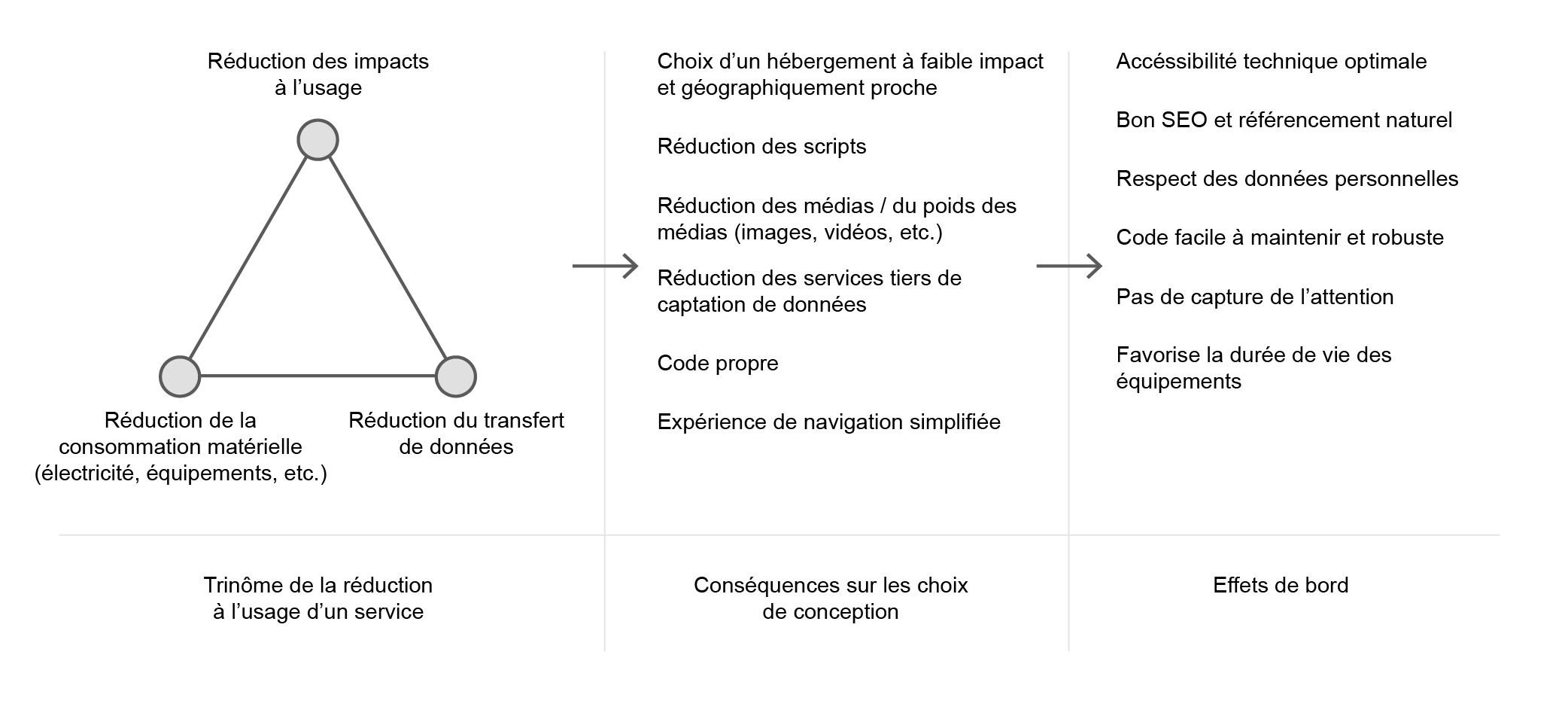
L’éco-conception web propose une approche structurée pour réduire l’impact environnemental des sites. Le schéma suivant présente les trois axes techniques fondamentaux permettant d’optimiser les performances et la sobriété numérique d’une application web.

Schéma des principes d’éco-conception web. Source : Low-tech Lab
1. Réduction des impacts à l’usage
Le meilleur code est celui qu’on n’écrit pas
Objectif : Minimiser la consommation de ressources côté client en simplifiant radicalement l’expérience utilisateur.
Comment ?
- Prioriser l’essentiel : Se concentrer uniquement sur les fonctionnalités qui apportent une réelle valeur aux utilisateurs
- Interface minimaliste : Concevoir une expérience fluide et intuitive, sans fioritures ni animations superflues
- Mobile-first : Adopter une architecture optimisée pour les appareils mobiles, où chaque Ko compte
2. Réduction de la consommation matérielle
L’énergie la plus verte est celle qu’on ne consomme pas
Objectif : Optimiser l’utilisation des ressources physiques (serveurs, réseaux, équipements).
Comment ?
- Hébergement responsable : Choisir des hébergeurs éco-certifiés Green Web Foundation et géographiquement proches des utilisateurs
- Mutualisation : Maximiser l’utilisation des serveurs via la containerisation et le partage des ressources
- Right-sizing : Dimensionner précisément les infrastructures selon les besoins réels
3. Réduction du transfert de données
Chaque octet compte
Objectif : Minimiser le volume de données échangées entre le serveur et l’utilisateur.
Comment ?
- Architecture légère : Privilégier des frameworks statiques comme Astro pour réduire le JavaScript côté client
- Médias optimisés : Utiliser des formats modernes (AVIF, WebP) avec une compression adaptée
- Dépendances maîtrisées : Éviter les scripts tiers non essentiels (trackers, analytics…)
- Cache et chargement optimisés : Mettre en place une stratégie de mise en cache efficace et utiliser le lazy loading pour les ressources non critiques (images, vidéos, scripts)
La combinaison de ces trois axes guide naturellement vers des choix vertueux : hébergement local, code optimisé, expérience simplifiée. Les bénéfices touchent autant la performance que l’accessibilité et la durabilité. Pour aller plus loin, l’ouvrage “Éco-conception web : les 115 bonnes pratiques” de Frédéric Bordage (Eyrolles, 2022) est une référence incontournable. L’auteur, expert en sobriété numérique, y détaille des pratiques concrètes pour concevoir des services web responsables, issues de son expérience terrain.
2. Outils d’évaluation et mesure
Pour mesurer et améliorer l’impact environnemental de votre site web, plusieurs outils gratuits sont disponibles. Voici une sélection des plus pertinents pour piloter votre démarche d’éco-conception :
- EcoIndex évalue l’impact environnemental global
- Website Carbon Calculator calcule l’empreinte carbone
- GTmetrix analyse les performances en détail
- Kastor.green réalise des audits d’éco-conception
Le référentiel RGESN5 fournit un cadre méthodologique complet pour structurer vos améliorations.
Conclusion : vers un web responsable
L’explosion du poids des pages web n’est pas une fatalité. L’éco-conception offre une voie concrète vers des services numériques plus performants et durables, avec des bénéfices tangibles : réduction de l’empreinte environnementale, amélioration des performances, optimisation des coûts et meilleure accessibilité. C’est aussi un vecteur d’opportunité stratégique - selon Google4, un site plus léger améliore significativement l’expérience utilisateur et le référencement naturel, avec un impact direct sur les métriques business : un temps de chargement passant de 1 à 3 secondes augmente le taux de rebond de 32%.
Les outils et bonnes pratiques sont là. Il ne reste qu’à passer à l’action. Vous souhaitez contribuer à un web plus responsable ? Contactez-nous pour concrétiser votre démarche d’éco-conception.


